How To Setup StockPro Blogger Template
StockPro Blogger Template is an outstanding theme with a minimal and responsive design. It has multiple features and functions, which make this theme unique in look. There are many lightweight scripts installed in it for fast loading and a smooth user interface experience.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
Editor’s Choice Widget (Hidden Menu)
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hidden Post List section, you must place the following names highlighted in blue below. Shortcode: Results number/Label, recent or random/post-list Label Posts: 3/Technology/post-list Recent Posts: 3/recent/post-list Random Posts: 3/random/post-list 

Top Navigation & Footer Navigation
Access your blog Layout > click Edit icon on Top Navigation & Footer Navigation widget. 

Social Top & Social Sidebar
Access your blog Layout > click Edit icon on Social Top & Social Sidebar widget. Icons Avaliables { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email } 

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget. Home Link: Your Title-text or Your Title-icon EX: Home-icon or Home-text Normal Link : Features Sub Link: _Sub Link 1.0 (before the link add “_“) 1 underscore Sub Link 2: __Sub Link 1.1 (before the link add “__“) 2 underscore Mega Shortcode by Label: Technology/mega-menu Mega Shortcode by Recent: recent/mega-menu Mega Shortcode by Random: random/mega-menu 

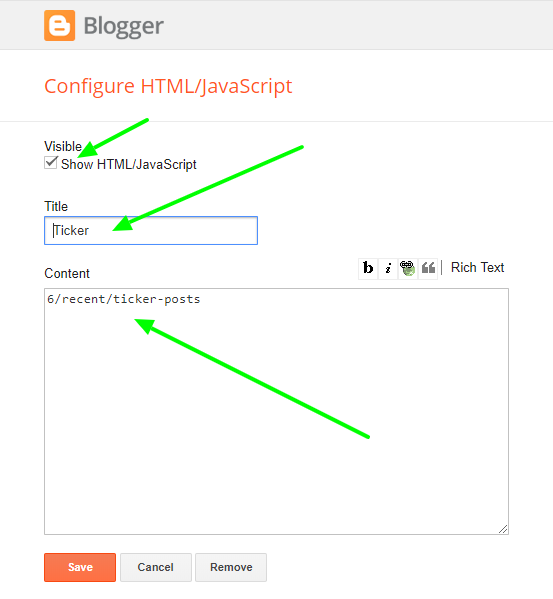
Newsticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on News Ticker section, you must place the following names highlighted in blue below.
a) With Shortcodes
Main Intro
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below. Shortcode: Label, recent or random/hot-posts Example: Technology/hot-posts 

b) With Popular Post
Featured Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts, you must place the following names highlighted in blue below. Types: grid-big Shortcode: Results number/Label, recent or random/type Widget Settings Ex: 

Featured Post
Access your blog Layout > click Add a Gadget > Featured Post on Featured Post section, select the post you want to show and click save. 

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below. Shortcode: Results number/Label, recent or random/post-list Label Posts: 3/Technology/post-list Recent Posts: 3/recent/post-list Random Posts: 3/random/post-list 

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget. Icons Avaliables { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email } 

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough Full Width: Inside the post add the text full-width and add the style Strikethrough Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough 

Ads on post pages
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ). HTML/JavaScript Ex:
Theme Options
01 – Css Options
Access your blog Layout > click Edit icon on Css Options widget. Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button. Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button. 

02 – Default Variables
Access your blog Layout > click Edit icon on Default Variables widget. Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button. Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button. Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button. Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button. 

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below. <center><div class=”fb-page” data-href=”https://www.facebook.com/soratemplates” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></center> Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template